e.currentTarget.dataset和e.target.dataset
target:事件源组件对象(事件冒泡源头)
currentTarget:当前组件对象(就是当前对象)
1 | <view id="outter" bindtap="tap1"> |
1 | tap1: function (e) { |
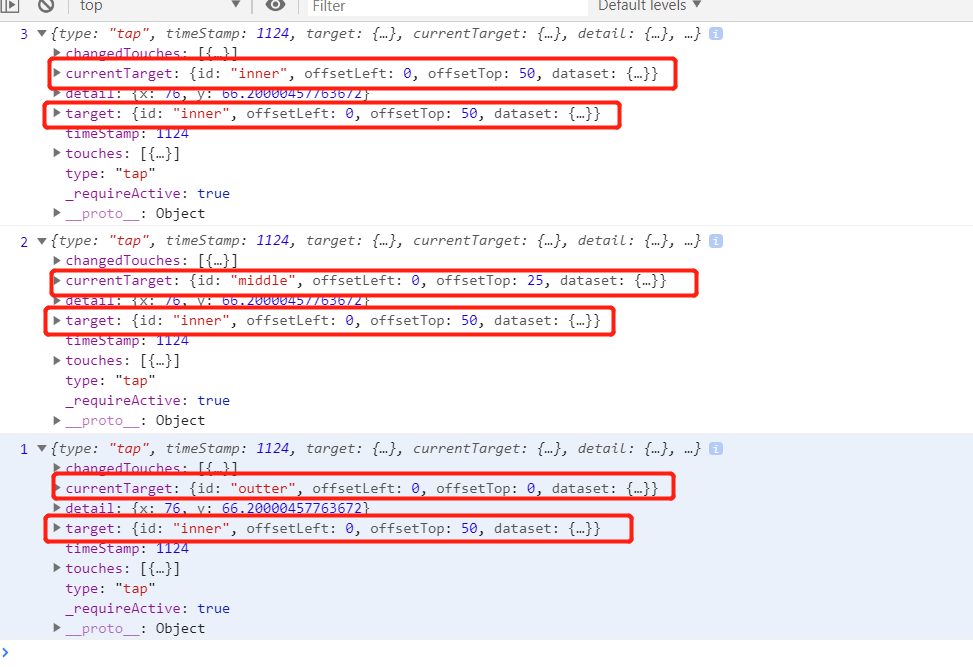
结果如下:

点击子元素inner,但由于事件冒泡父元素middle和outter都触发,从上图中我们可以看出区别:
父元素middle和outter,target的id都是等于inner(子元素的id);
middle的currentTarget的id是middle,outter的currentTarget的id是outter;
总结:
target:事件源组件对象(事件冒泡源头)
currentTarget:当前组件对象(就是当前对象)
e.currentTarget.dataset和e.target.dataset
# 推荐文章
1.absolute和relative定位
2.display:table-cell在布局上的应用
3.两列布局css
4.解决GitHub访问不了问题
5.Collection集合和Map集合
6.JDK,JRE和JVM
1.absolute和relative定位
2.display:table-cell在布局上的应用
3.两列布局css
4.解决GitHub访问不了问题
5.Collection集合和Map集合
6.JDK,JRE和JVM